Hello everyone!
I hope everyone would be doing great.
I googled for a long time but I couldn’t find any good tutorial for Container View, I read a tutorial where two Container Views were stacked over one another to achieve the required task, which is certainly not the proper way to do it.
Anyway, I am going to do a tutorial on Container View. So, Lets get started without wasting any further time.
Create a new project and drag a Container View along with two Buttons over a View Controller.

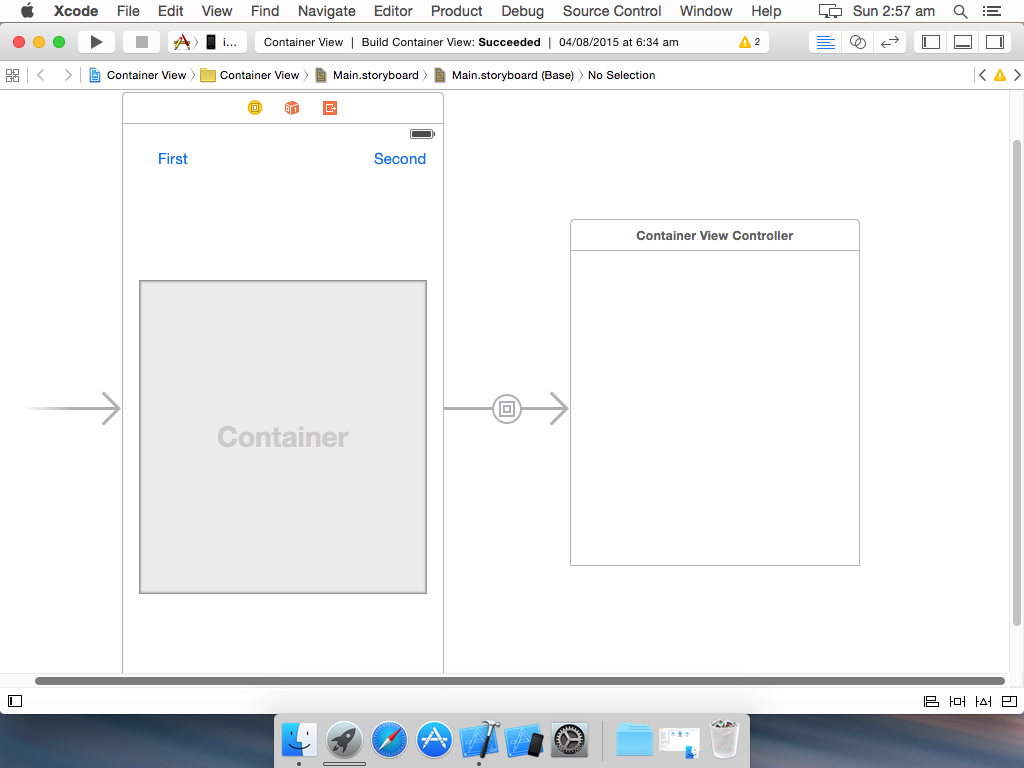
Drag a View Controller and connect Container View Controller with an Empty Segue to it. After that select the newly added View Controller open the Size Inspector and set the Simulated Size to Freeform and adjust the width and height of the controller according to the Container View Controller.

Resulting (in my case):

Repeat the same step for a second View Controller.

Your Storyboard will more or less look like this:

After that, add three classes of type UIViewController, i.e two for child view controllers(Let’s say FirstViewController.swift and SecondViewController.swift) and one for container view controller(ContainerViewController.swift), also add a class of type UIStoryboardSegue. Add all these classes to View Controllers and Empty Segues on storyboard, respectively.
When done adding classes, give identifiers to Embedded and Empty segues.
Open up your ViewController.swift class, create two action functions of the buttons that you added in the start, and paste the following code inside:
In your ContainerViewController.swift, paste the following code:
And in your Empty Segue class:
After that you’re good to go.
Here is a video tutorial for this.
I have uploaded this project on Github for reference.
Cheers!






16 Comments