Hello everyone!
Today I’m going to talk about Constraints.
Constraints has always been an issue and pain in the neck to everyone, because they can be confusing sometimes. I cannot make your pain go away completely but I can try to help you lessen it.
Let’s consider an example:
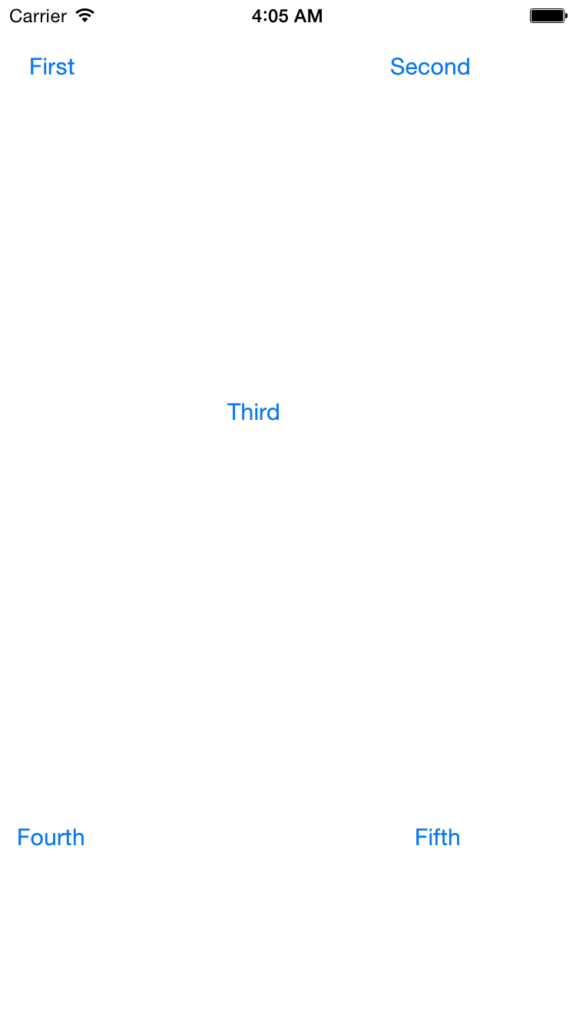
I have taken a total of 5 buttons. Placed two on the two top corners, the other two on the bottom two corners and one in the center as you guys can see in the picture below:
(The View Controller size is of an iphone 5s)

When built and run on an iPhone 6 simulator, these were the results.

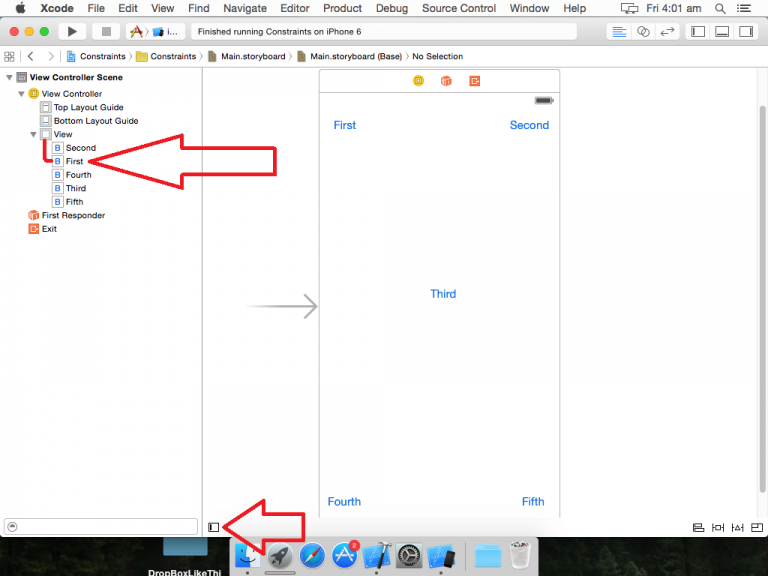
So, we are gonna start by First button. Press the Document Outline button, Press the First button and press control and drag it to the view as shown in the picture.

Since you want that button to stay in the top left corner, select the Top Space to Top Layout Guide.

Repeat the above process again but this time select Leading Space to Container Margin.

Select Second and do the same as did for First and Select Top Space to Top Layout Guide for it as well.

Now control drag Second again and this time select Trailing Space to Container Margin, as we want it on the right most top.

Select the Third button and since we want the third button to appear in the center irrespective of the screen size, Select Center Horizontally in Container.

and then next. Select Center Vertically in Container.

Now Turn to Fourth button, Select Bottom Space to Bottom Layout Guide since it is required at the bottom.

After that, Select Leading Space to Container Margin.

At last, the Fifth button Select Bottom Space to Bottom Layout Guide

and Trailing Space to Container Margin.

After following all the above steps you’re going to achieve this when run on iPhone 6 simulator.

I have uploaded this project on my Github so that you guys can download and test it.
If you guys have a question, please leave a comment.
Good day!