You must have seen sponsored ad of Back4App on facebook (that’s how I get to know about it) quite a number of times and be wondering what actually is Back4App is. So, long description short:
“Back4App is the new Parse”
Purpose is to explain the usage of it to you, i.e. on how to integrate it and use it.
Setting Up
Create a project and in your build.gradle (app) add the following dependency:

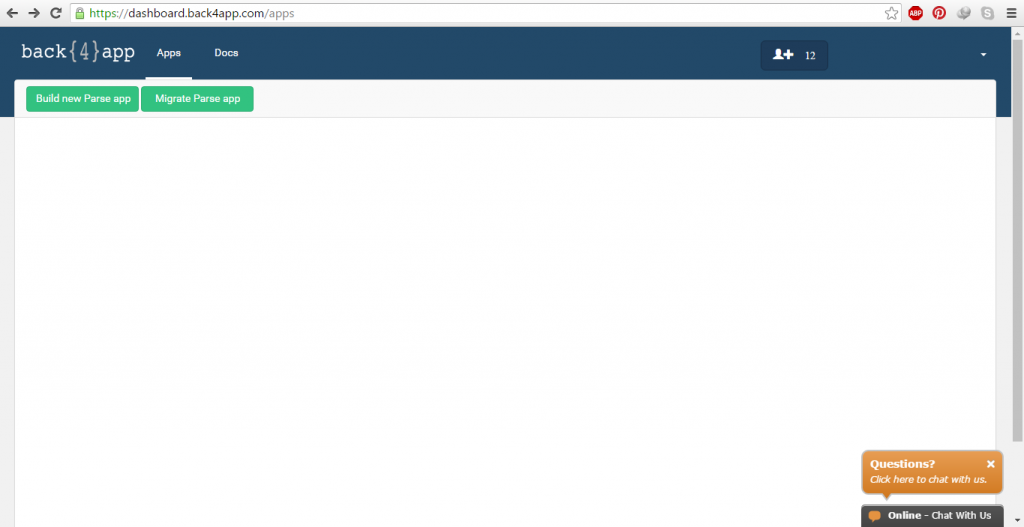
Now go to Back4App and sign up or login and click Build new Parse app.

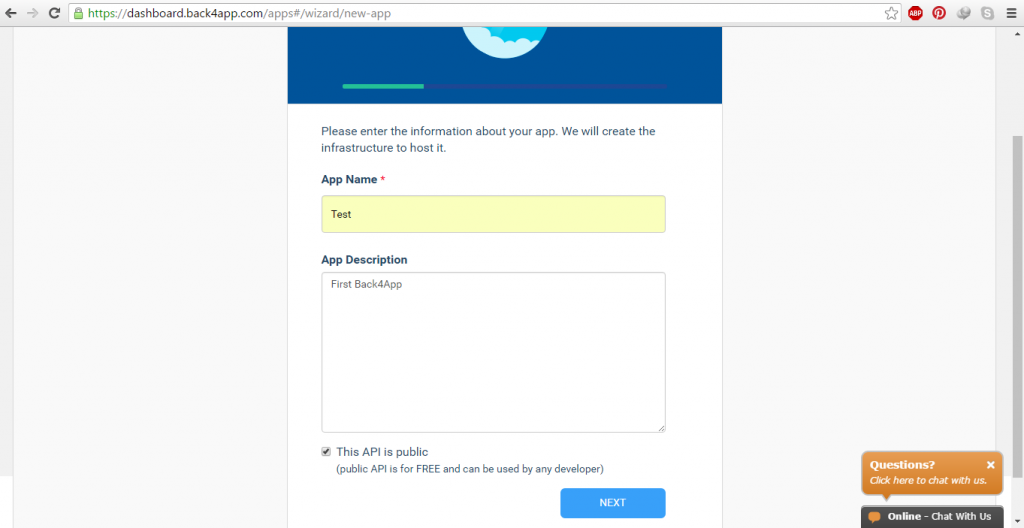
Give your app a name and short description (optional) and click the check box if you want to keep it public then next.
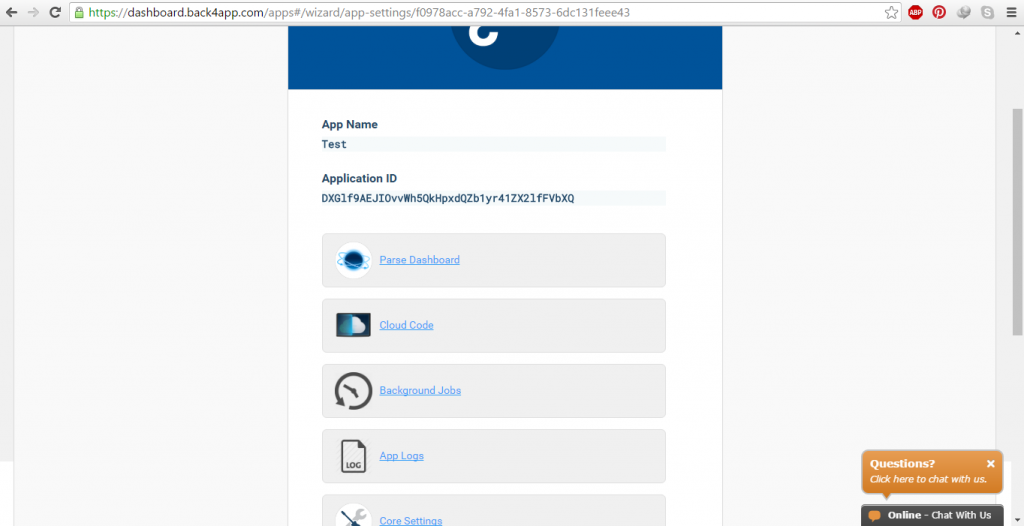
As soon as you click next you’ll be directed to the page listing all the credentials and links for the app.

Click on Apps in the top left corner and you’ll be taken to a page showing your recently created app(similar to the one when logged in). Hover the mouse on the app and click View app. App’s dashboard will open, then click Parse Dashboard.

In the left pane click Create a class, and give it a name.

In your class create a column lets say “text” of type string.

Everything is setup now to push data to server. Copy client key and application id and open your project.
Initializing Parse
In onCreate of your activity do the following:
I have created a very simple layout. Consisting of three buttons and two edit text.

Adding to Parse
Create an object of class ParseObject in your onCreate and initialize it by passing the name of the class as an string argument create on Parse. For adding to Parse:
Updating data on Parse
In order to update, ParseQuery is the class that gets the job done for us. Create a query object and initialize it with your Parse class name. Since we want to update, we need to find the string in the text column. we can use whereEqualTo method of ParseQuery class and pass in the string we need to find, get the object with getFirst method and call the put method on it with the new string.
Deleting data from Parse
Deleting is quite similar to updating. All we need to do is call a different method of ParseObject class, and also put method is not used.
Bind the code to the onClickListeners of all the three buttons I showed in the picture and edit text then run your app and check if it works.
I have pushed the sample app to my Github account.
Hope this helps.







1 Comment