Today, I decided to write about Instagram’s login integration which is really a pain in the neck to integrate but thanks to Shyam Bhat for developing InstagramKit which makes things simple for us. So without further ado lets get started.
First of all like any other social networking website, we’ll have to create an app on Instagram’s Developer portal. Follow the steps below to create an app to get Client ID.
- Click on Manage Clients and Sign Up for the Developer Signup.

- After providing the required information you’ll be redirect to this screen, click on Register Your Application.

- Submit the given fields and don’t forget to add a valid Redirecting Url, it’s required to redirect user after the user has successfully logged in. Privacy Policy URL is important, when you’ll be submitting Permissions‘ request your app’s website needs to have a Privacy Policy in order to complete that form (more on Permissions is covered below).

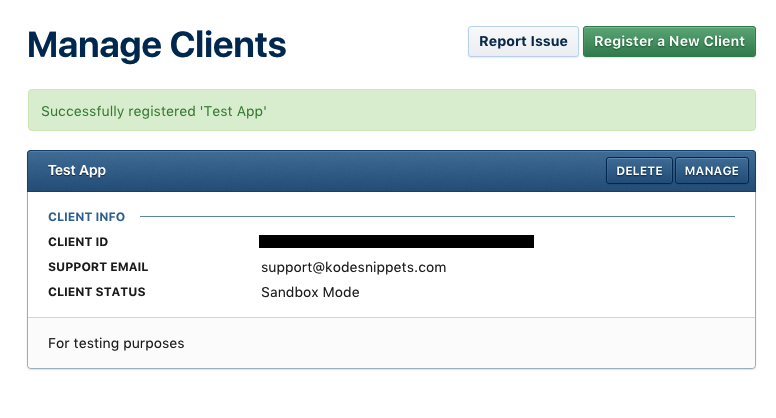
- Then after submitting your app details, you can get your Client ID. Click on Manage button.

- then Click on Security tab, and uncheck Disable implicit OAuth and check Enforce Signed Requests. You’ll get an “Implicit authentication is disabled.” error when you try to run the app otherwise.

- Afterwards click on Permissions tab.

Everything here is all set and good to go, Create a Podfile for your project and install the following libraries.
|
1 2 |
pod 'InstagramKit', '~> 3.0' pod 'InstagramKit/UICKeyChainStore' |
After that open up your info.plist, add InstagramAppClientId and InstagramAppRedirectURL. Paste your Client ID and make sure that you enter the exact same Redirect URL that you provided when creating the app on Instagram’s Developer portal.
 Now open up your project and drag a UIViewController and place a UIWebView on top of it, and connect its delegate.
Now open up your project and drag a UIViewController and place a UIWebView on top of it, and connect its delegate.

In your ViewController class, create an outlet of the UIWebView you just added to the controller, and import InstagramKit at the top. Your class should look something like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import UIKit import InstagramKit class ViewController: UIViewController { @IBOutlet weak var webView: UIWebView! override func viewDidLoad() { super.viewDidLoad() //load request in the webView let auth = InstagramEngine.shared().authorizationURL() self.webView.loadRequest(URLRequest(url: auth)) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
Now its time to implement UIWebViewDelegate, in which we’ll get our access token.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
extension ViewController: UIWebViewDelegate{ //MARK: WebView Delegate func webView(_ webView: UIWebView, shouldStartLoadWith request: URLRequest, navigationType: UIWebViewNavigationType) -> Bool { do { if let url = request.url { if (String(describing: url).range(of: "access") != nil){ try InstagramEngine.shared().receivedValidAccessToken(from: url) //If successfully logged in, Access token can be get from here if let accessToken = InstagramEngine.shared().accessToken { print("accessToken: \(accessToken)") } } } } catch let err as NSError { print(err.debugDescription) } return true } } |
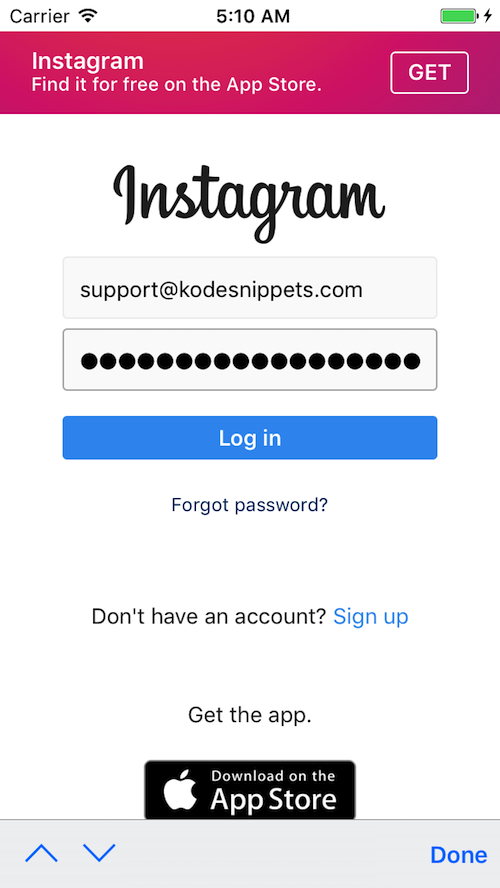
Now run your app, and type in your username and password then login.

When you’re successfully logged in, you’ll get an access token printed in your console log and will be redirected to your Redirect URL. In my case it was kodesnippets.com.

If you want to get basic user information.
|
1 2 3 4 5 6 7 8 9 10 |
func getUserDetails(){ InstagramEngine.shared().getSelfUserDetails(success: { (user) in print("User:\(user.fullName ?? "")\nProfile:\(user.profilePictureURL?.absoluteString ?? "")") }, failure: { (error, code) in print(error.localizedDescription) }) } |
But again it will only work when you have submitted the request for the Permission, or else you’ll get a Request failed: forbidden (403) error.
Code can be found here.
So that’s all for this tutorial folks.
See you in the next one.
Peace.







2 Comments