Hello guys!
Today I’m going to show you how to integrate Facebook login to your iOS app using Swift.
Login to your Facebook and go to developers.facebook.com.

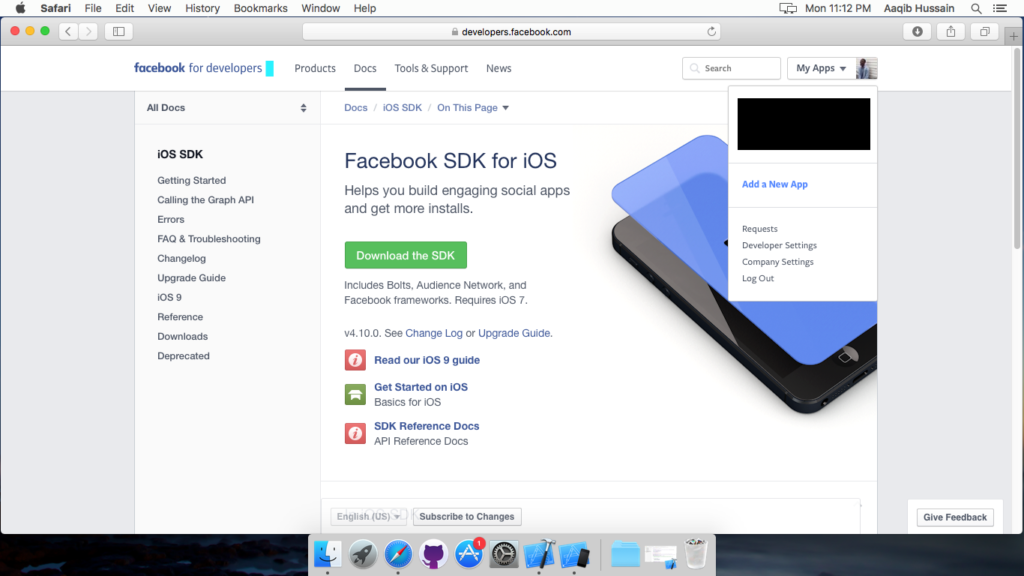
Click “My Apps” and click “Add a New App”

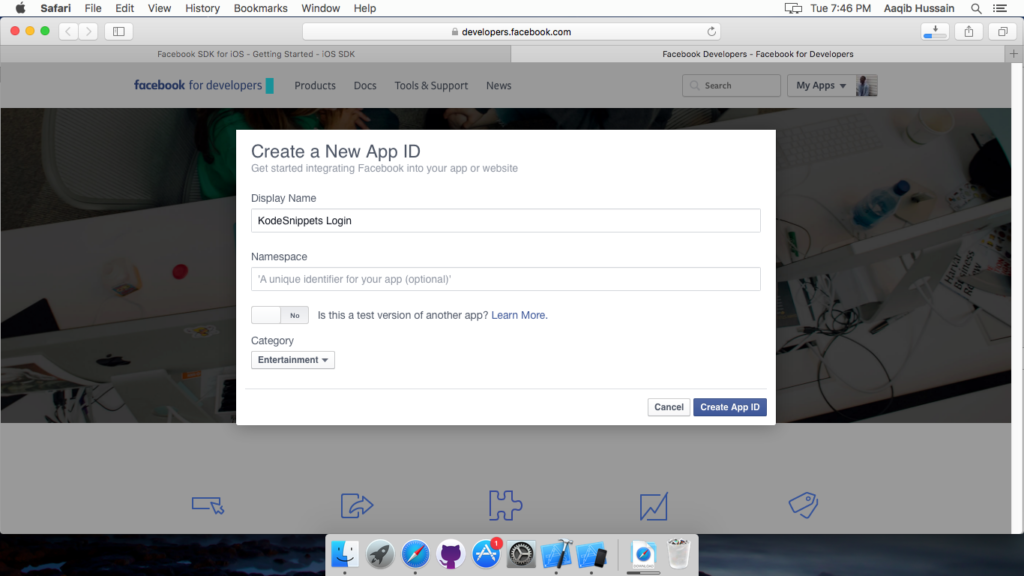
Name the app and select the suitable category then click Create App ID.

YOU SHALL NOT PASS!!!.

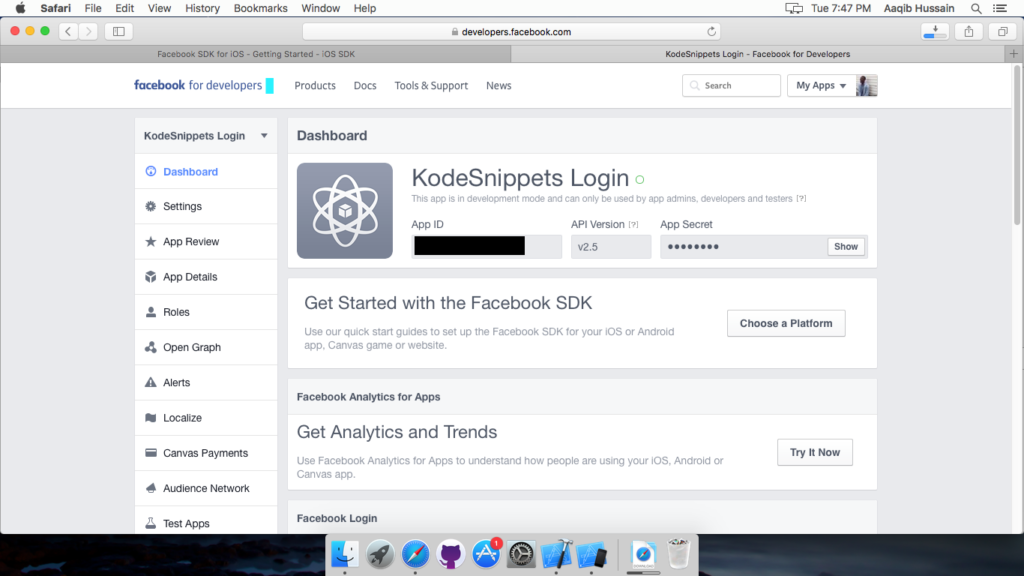
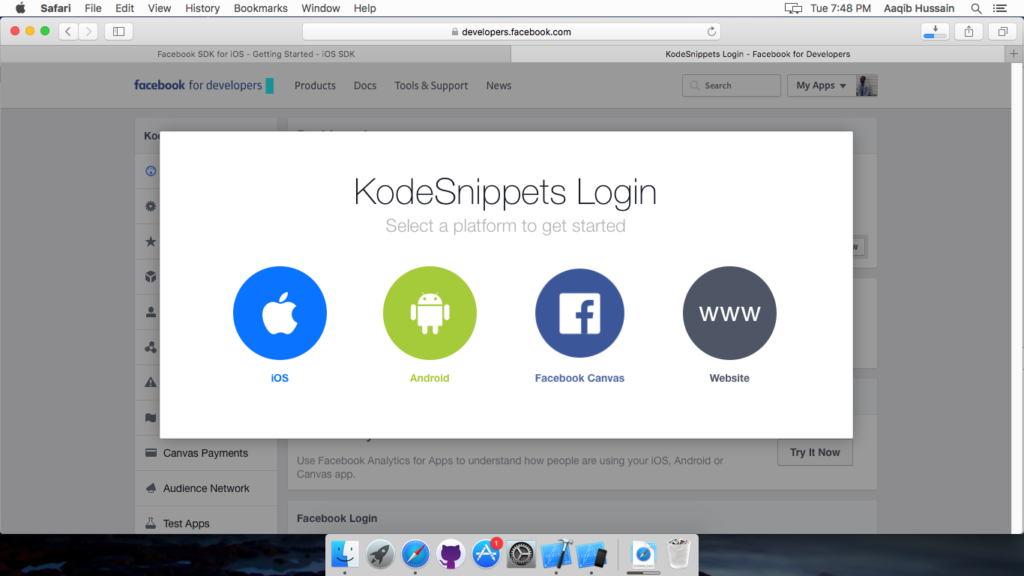
You’ll be redirected to this page. Click Choose a Platform.

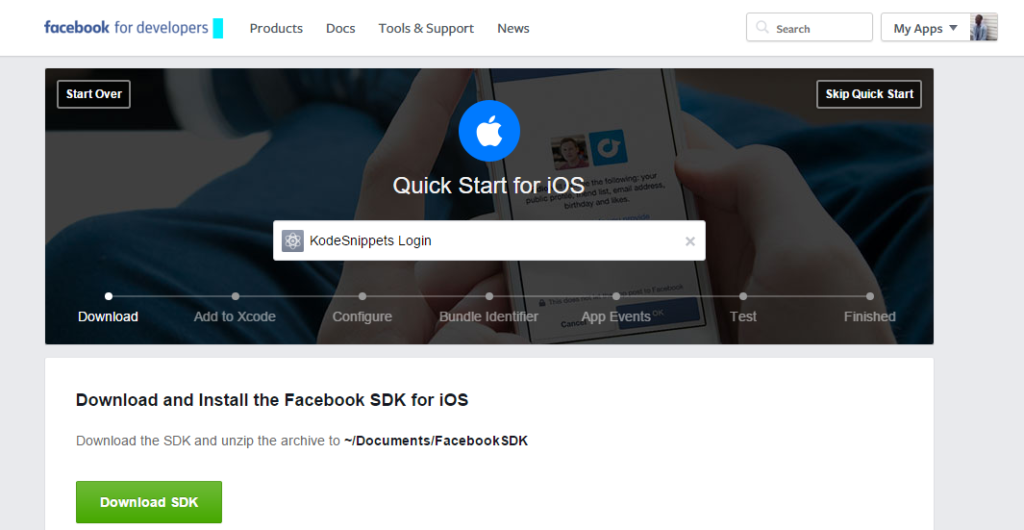
You’ll then reach here. Click iOS.

Download the SDK from here.

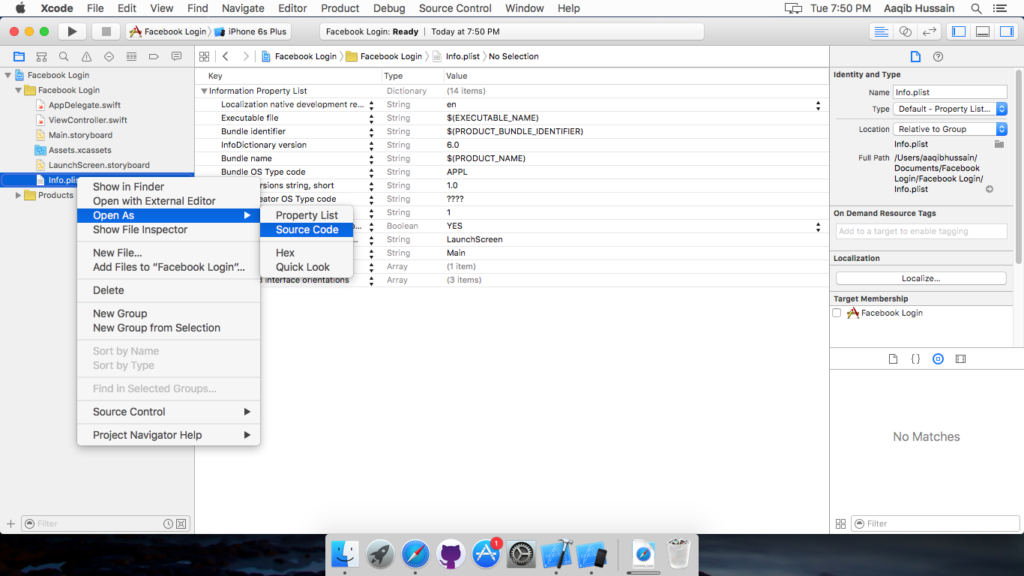
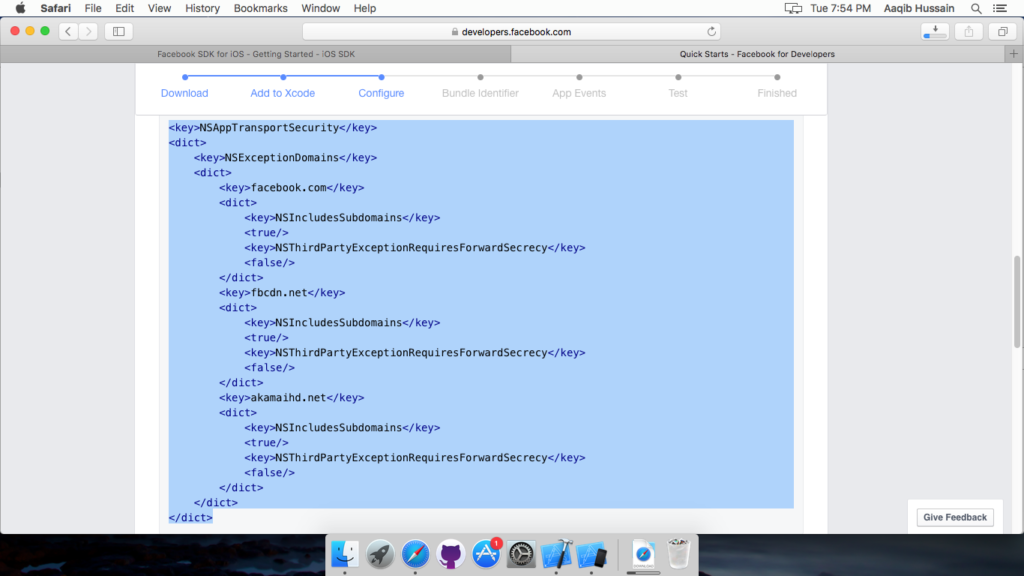
Open your project’s info.plist as Source Code.

Paste all the .plist code from this page to your .plist.

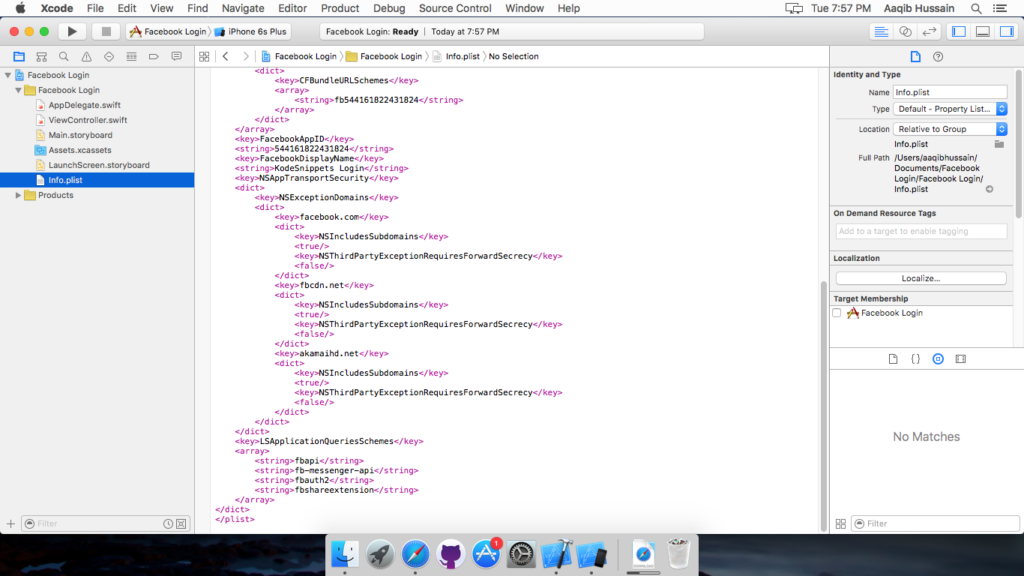
Your final info.plist will look something like this

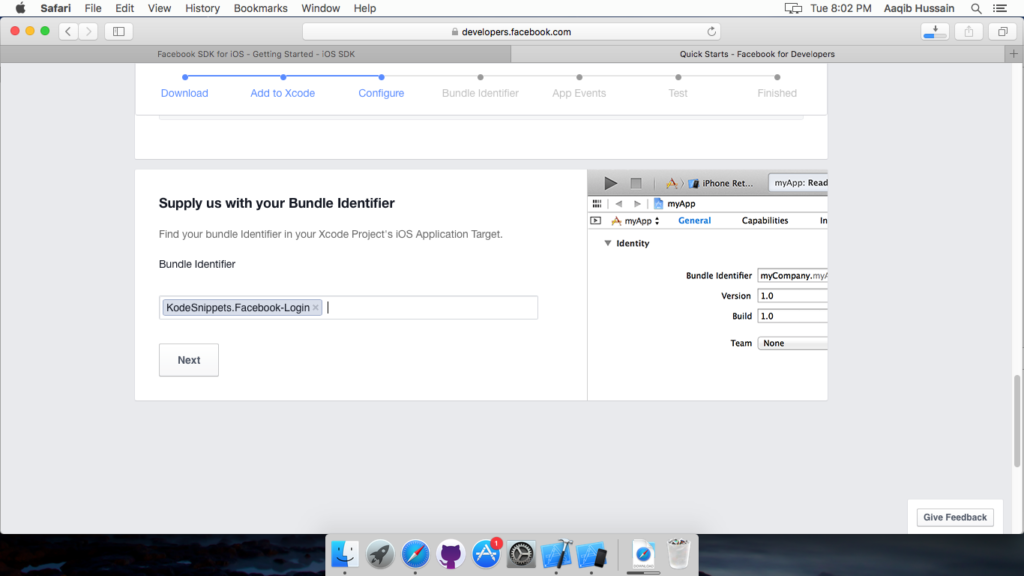
Finally at the end of the page, paste your Bundle identifier, then click next.

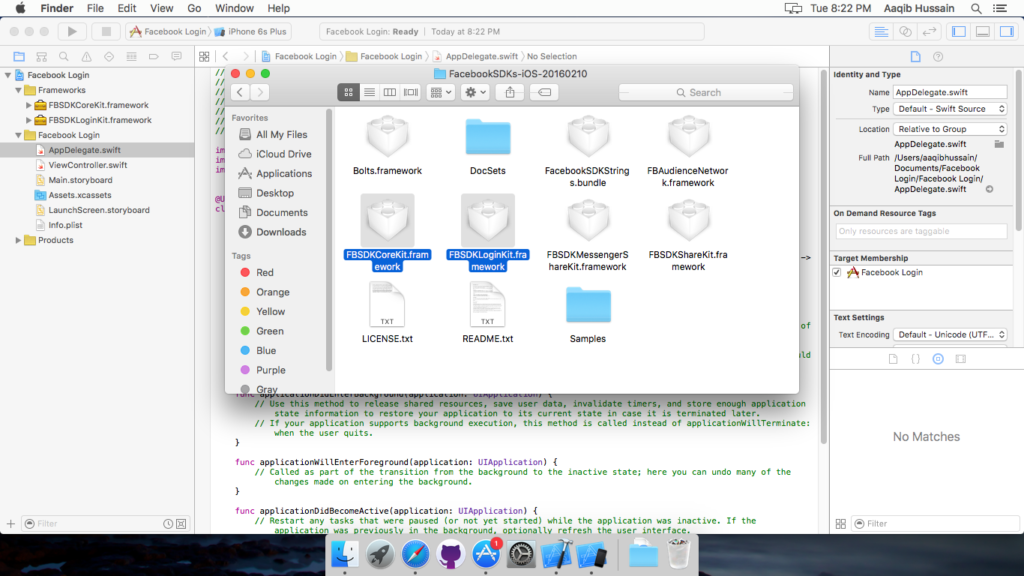
Open your project and Unzip FacebookSDK folder and drag FBSDKCoreKit.framwork and FBSDKLoginKit.framework into your project.
Since our environment is all setup. Now It’s time to role sleeves and start code.
Open your AppDelegate, import FBSDKCoreKit and FBSDKLoginKit and paste the following code.
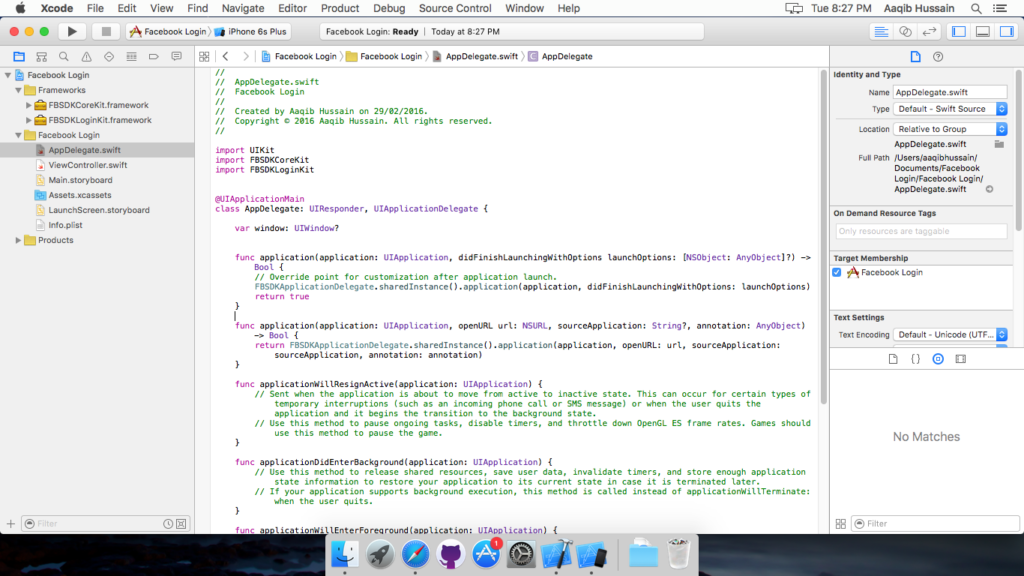
Your AppDelegate should look like this
.
Now add two View Controllers and embed a Navigation Controller to it.
Drag a button to the first View Controller and name it as LOGIN and create an action event for it. Drag a segue from root view controller to its embedded view controller and name it as “login”.

In our viewDidLoad we need to enable the listener that will provide us all the credentials of the logged in user.
and the selector event for this.
You’ll get full name, first name, last name, and profile picture. In order to get the email. We need to do a graph request.
Now, In your login button event.
Create an action of argument type UIStoryboardSegue in your root view controller so that you can perform an unwind segue when you logout.
Add a new class for the second view controller, add a button to it and rename it as Logout and create an action for it.
Hold ctrl on your button and drag it all the way to Exit responder and also hide the navigation bar.
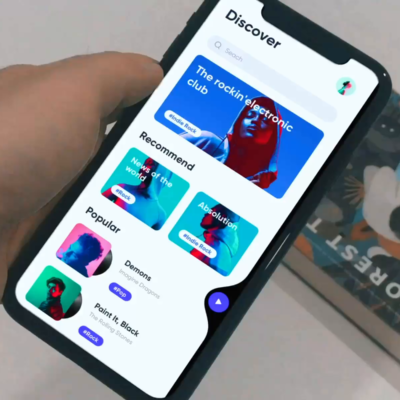
Save and run the app. You’ll get the following results.

I hope that it would have helped.
Here is the source code for this on Github.
Sayonara!







3 Comments