So what is Target? In simple words, every application has a target that defines a set of rules or settings for the application to run. For example app name, bundle id, class files, info.plists and etc are all target specific.
Having a different theme for a separate target is not always necessary. But if you’re trying to use the same codebase for making a different app with a different theme then targets can come in handy.
Getting back to the part of the theme. Download/clone the project from here. and open the Starter Project. Run the app.

After looking at the app you must be like:
the app does nothing because a Useless app is what it is.
.
.
.
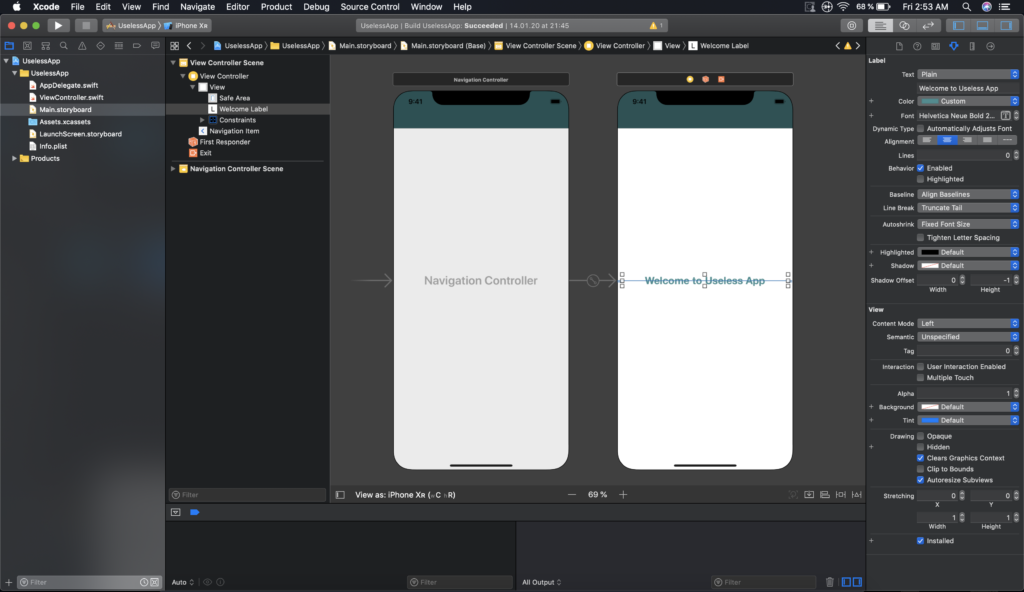
Well, the purpose is learning and not measuring the usability of the app. If you open up the storyboard you will notice a simple view controller and everything is set through storyboard to the controller i.e the colors and font, as below:

You will create “AnotherUselessApp”. Now, why would you do that? The reason for doing this is to give you an understanding of how you can easily manage different themes for different targets.
Configuration for Target
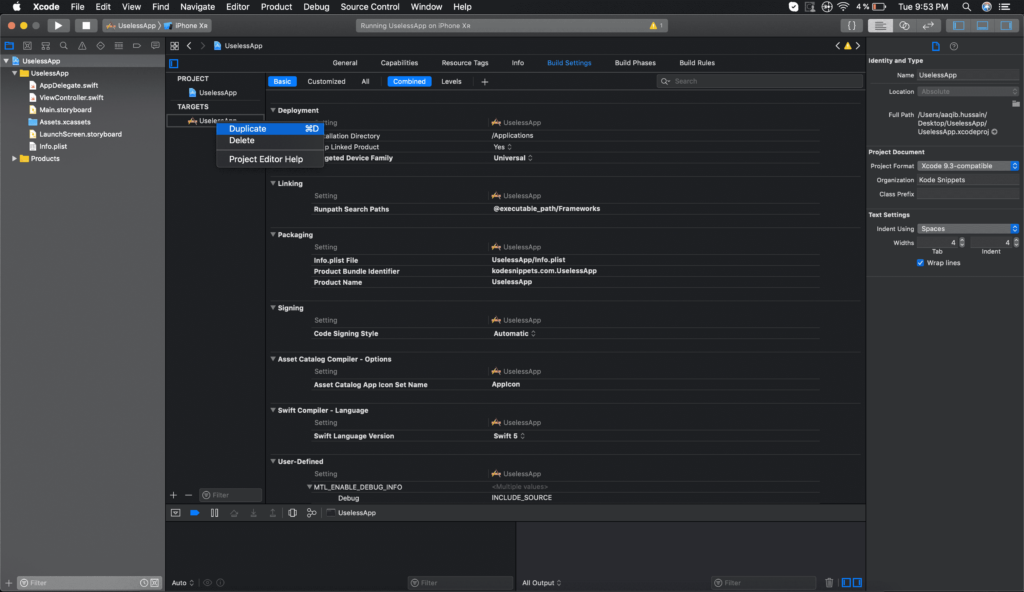
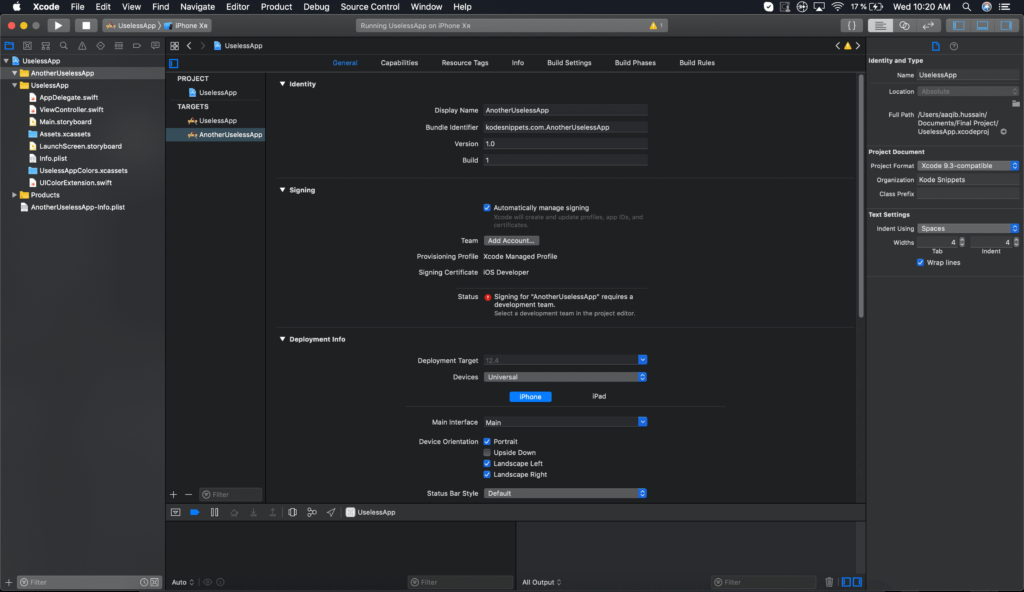
Select the project then Target > UselessApp + Right click + Duplicate.

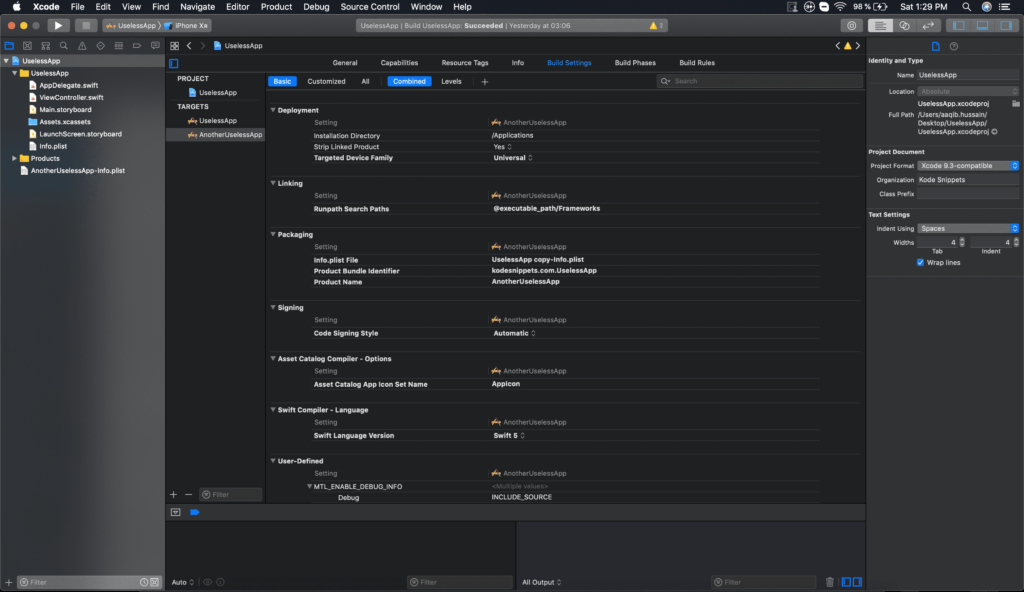
Xcode will create another target and info.plist with name UselessApp copy. Rename both to AnotherUselessApp.

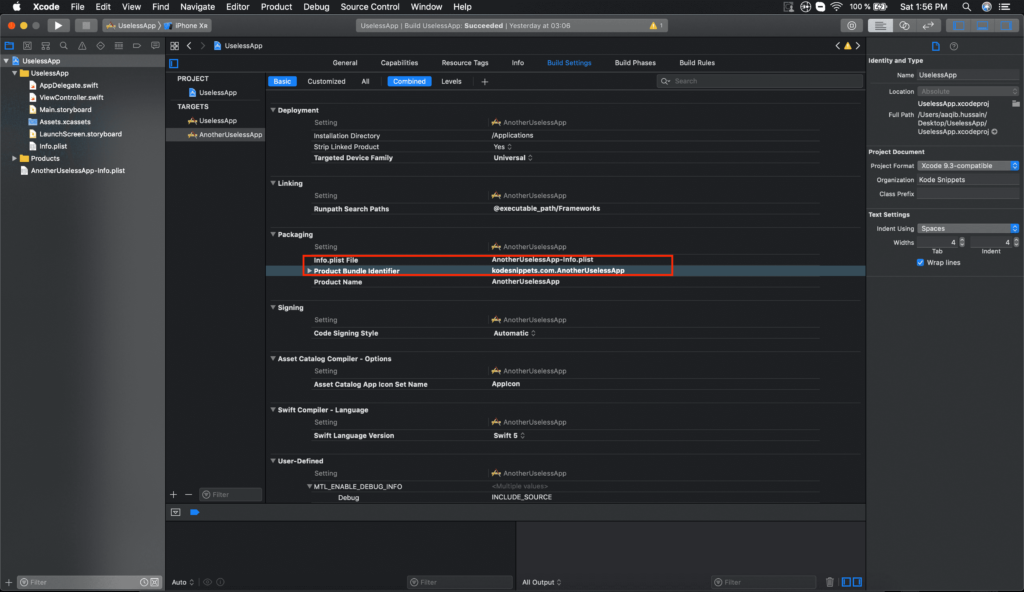
Change the name of Info.plist File under Packaging to AnotherUselessApp-info.plist. Also Change the Product Bundle Identifier to kodesnippets.com.AnotherUselessApp.

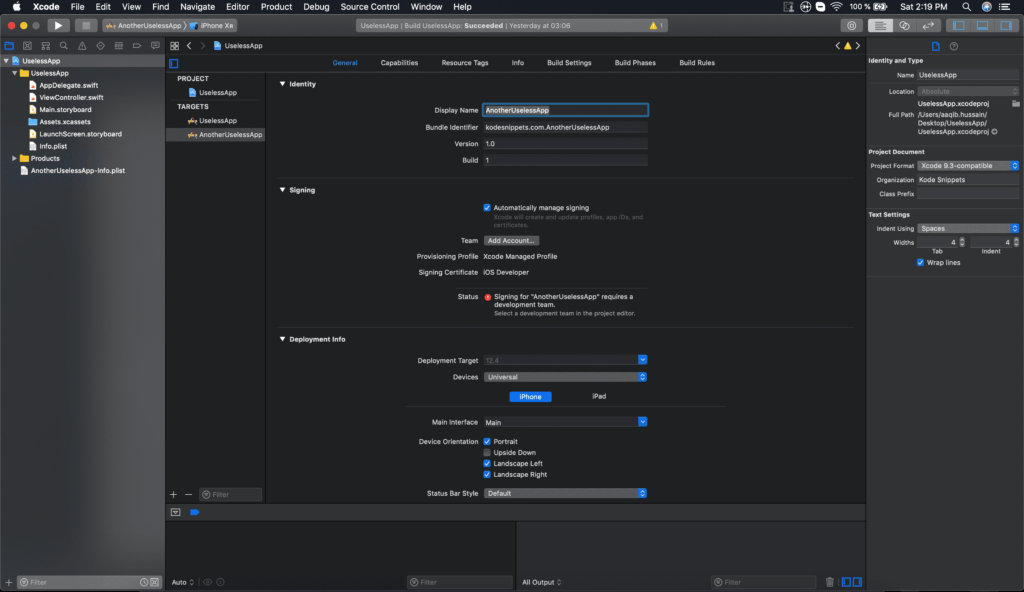
Select General > Display Name. Change the name to AnotherUselessApp.

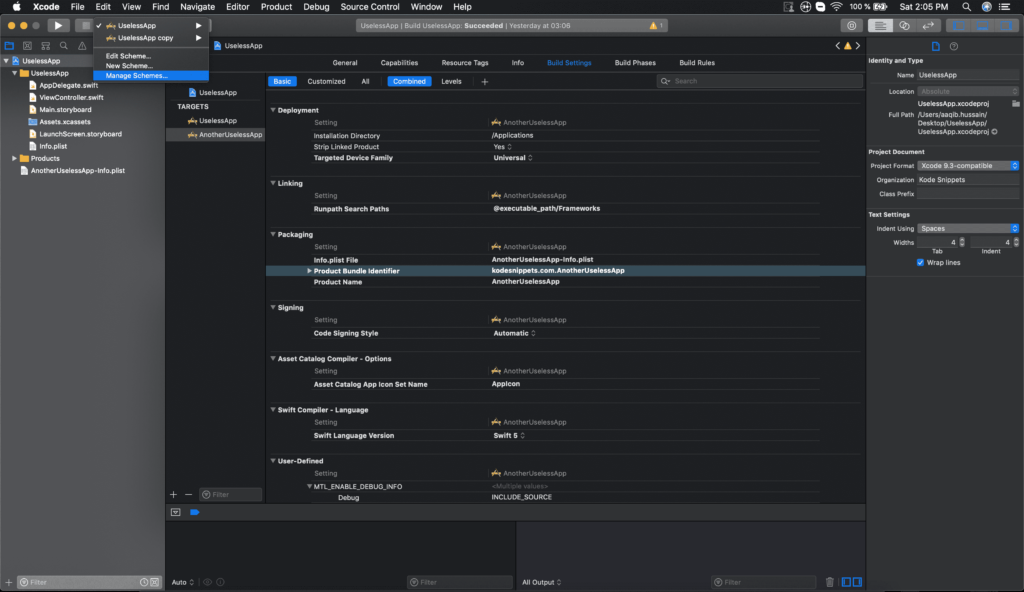
Select Active Scheme > Manage Schemes

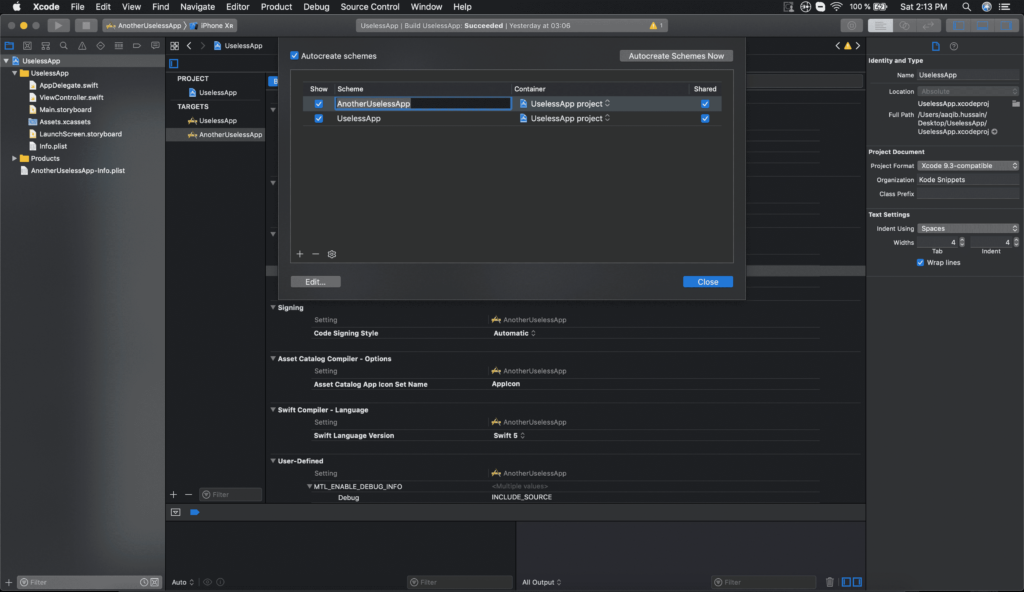
Select the UselessApp copy and edit the name to AnotherUselessApp.

The configurations so far for the AnotherUselessApp are done. Try running both of the targets. You should see the same theme in both the apps. It’s time to dive into some code.
Refactoring and Implementing theme to UselessApp
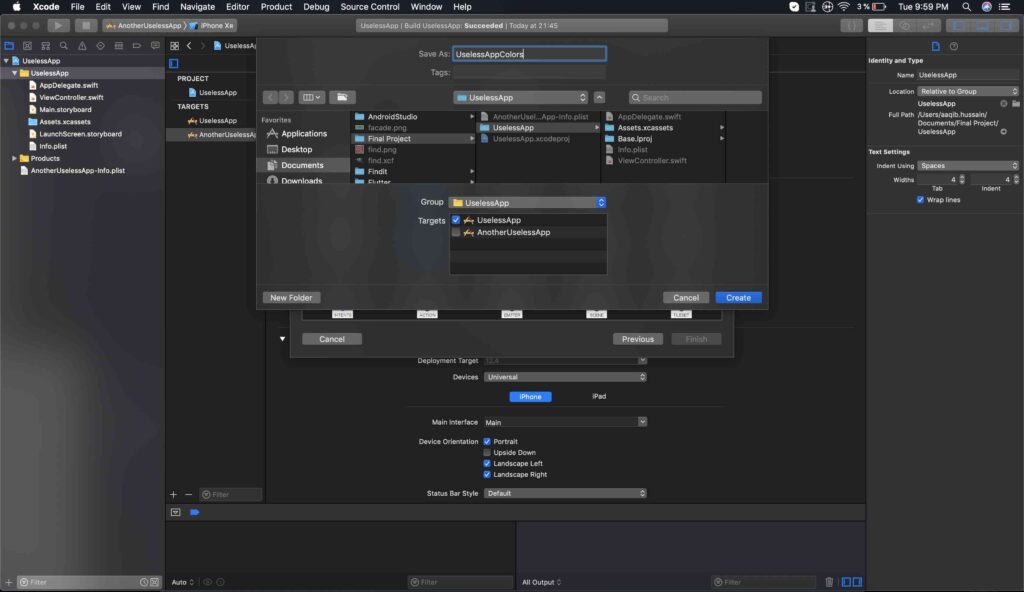
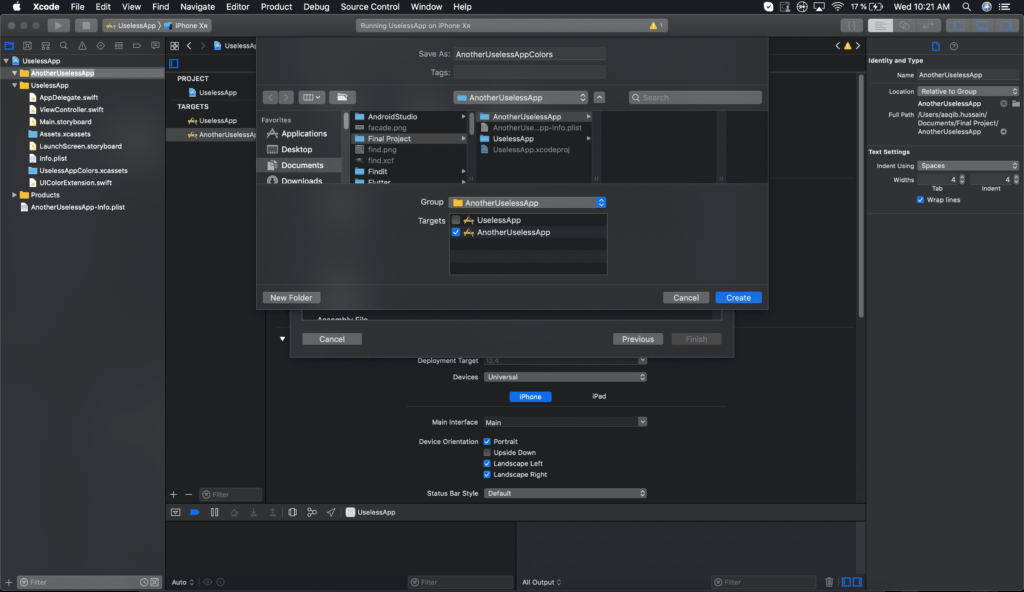
Create a new Asset Catalog and name it “UselessAppColors” and select UselessApp‘s target only. As shown below:

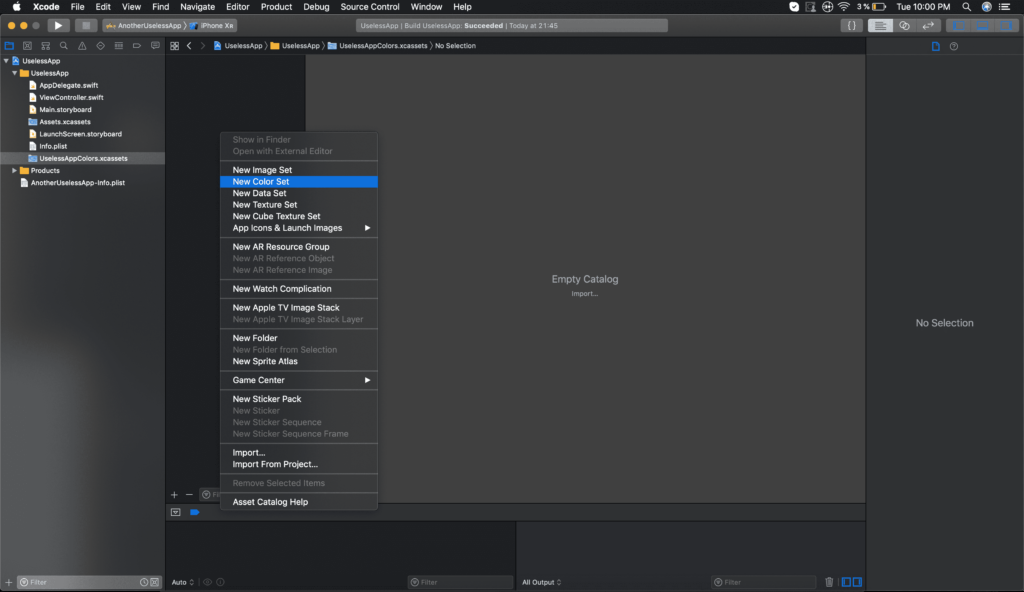
Add a new color set. Right click > New Color Set.

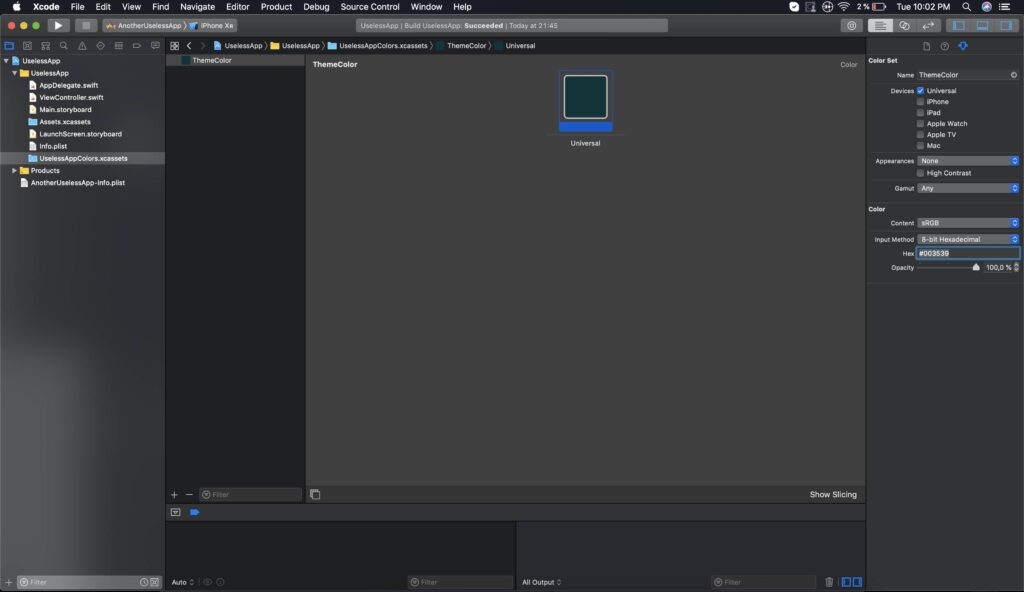
Name that color “ThemeColor” and set the color hex as #003539.

Add another one and name it as “ThemeTextColor” and set the hex as #428D90.
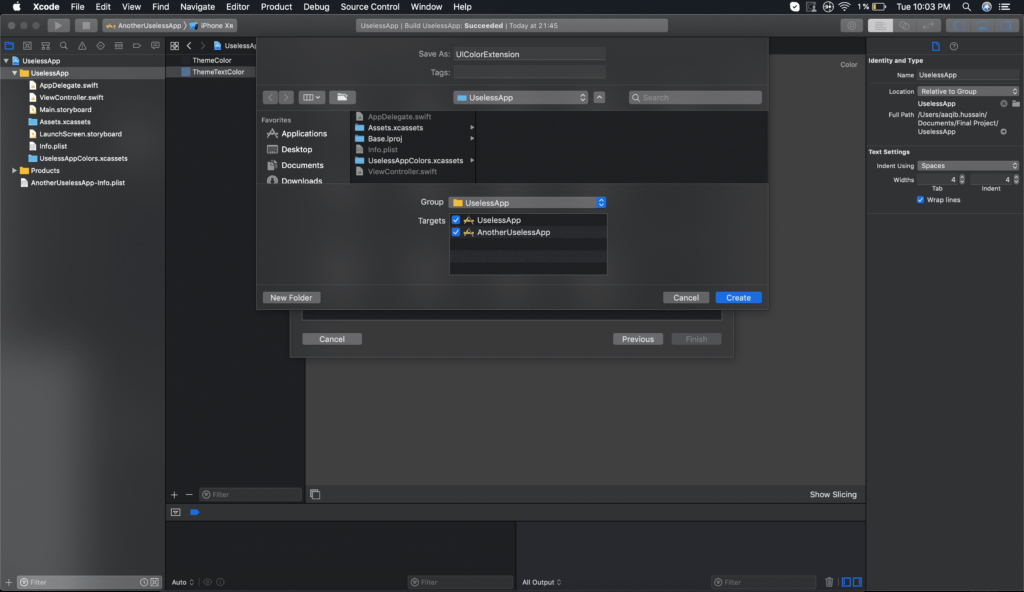
Now create a swift file and name it UIColorExtension and add this file to both targets.

After that open the file and add the following code.
|
1 2 3 4 5 |
extension UIColor { // Gets the colors from Asset Catalog you created. static let themeColor = UIColor(named: "ThemeColor") static let themeTextColor = UIColor(named: "ThemeTextColor") } |
Then open the ViewController class. Add the following code in it.
|
1 2 3 4 5 6 |
private func setTheme() { let appName = Bundle.main.object(forInfoDictionaryKey: "CFBundleDisplayName") as? String ?? "" welcomeLabel.text = "Welcome to (appName)" navigationController?.navigationBar.barTintColor = UIColor.themeColor welcomeLabel.textColor = UIColor.themeTextColor } |
and call this method in the viewDidLoad.
Build and run the UselessApp again. You should see the app running as it was before.

Now create a group and name it AnotherUselessApp.

Inside the new group. Create a new Asset Catalog and name it “AnotherUselessAppColors” and select the AnotherUselessApp target only.

In the newly created Asset Catalog file. Add 2 new color sets and name them “ThemeColor” and “ThemeTextColor” with colors hex #1C313A and #718792 respectively.
Build and run the target AnotherUselessApp. You should see a different color theme for it now.

You’re done changing the color theme. But its not over yet. Its time to move on to the font of the apps.
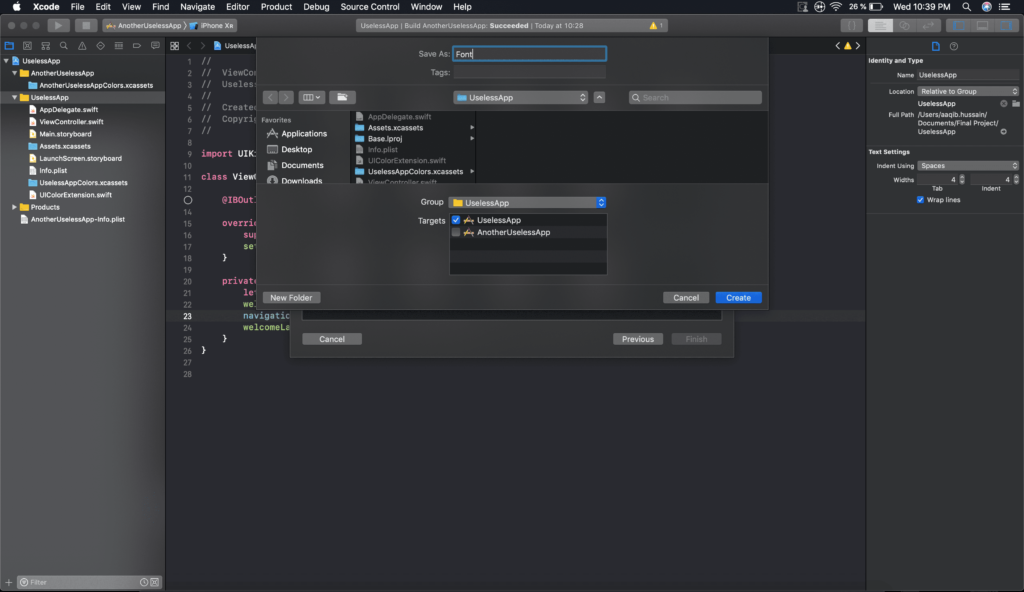
Create a swift file and name it Font inside UselessApp. Makes sure the UselessApp target is selected.

For the UselessApp. You will use “Avenir Next” as the font. So inside the Font. Add the following code:
|
1 2 3 |
class Font { static let themeBoldFont = "AvenirNext-Bold" } |
After that, tweak the setTheme in ViewController to this:
|
1 2 3 4 5 6 7 |
private func setTheme() { let appName = Bundle.main.object(forInfoDictionaryKey: "CFBundleDisplayName") as? String ?? "" welcomeLabel.text = "Welcome to (appName)" navigationController?.navigationBar.barTintColor = UIColor.themeColor welcomeLabel.textColor = UIColor.themeTextColor welcomeLabel.font = UIFont(name: Font.themeBoldFont, size: 24) } |
Then run the app. You should see the new font in place.

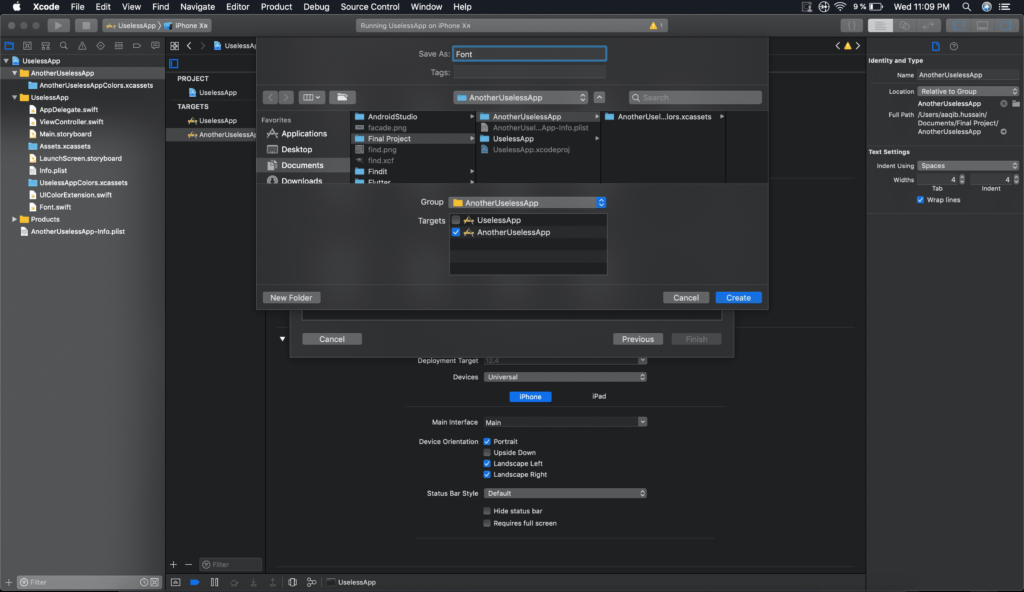
Similarly, for AnotherUselessApp create a swift file and name it Font then put it under the AnotherUselessApp target in the group AnotherUselessApp.

For the AnotherUselessApp you will use the font “Optima”. Open the newly created Font file and add the following code:
|
1 2 3 |
class Font { static let themeBoldFont = "Optima-Bold" } |
Change the target to AnotherUselessApp then run the app and this is something you should see.

You have finally separated themes based on targets.
Challenge: Try adding two different useless images to the apps.
Using targets for themes or changing fonts is not the sole purpose of it. Its also used for creating development or staging environment for apps. By the end of this tutorial, you must have a better understanding of how to use targets to manage themes.
If you have any questions or queries please leave it in the comments section below… :]