Hello people!
I hope everyone would be doing amazing.
So, I have been looking around to see if there was anyway I could use the default Splash Screen for Windows Phone 8.1 Silverlight application, just like the normal Windows Phone 8.1 application template has a default, but I couldn’t because there isn’t any that comes with the project template (if there is a way you know do let me know).
Let’s start with making an empty project for Windows Phone 8.1 Silverlight.

Open your Solution Explorer and right click your project and select Add then click New item, following window will appear.

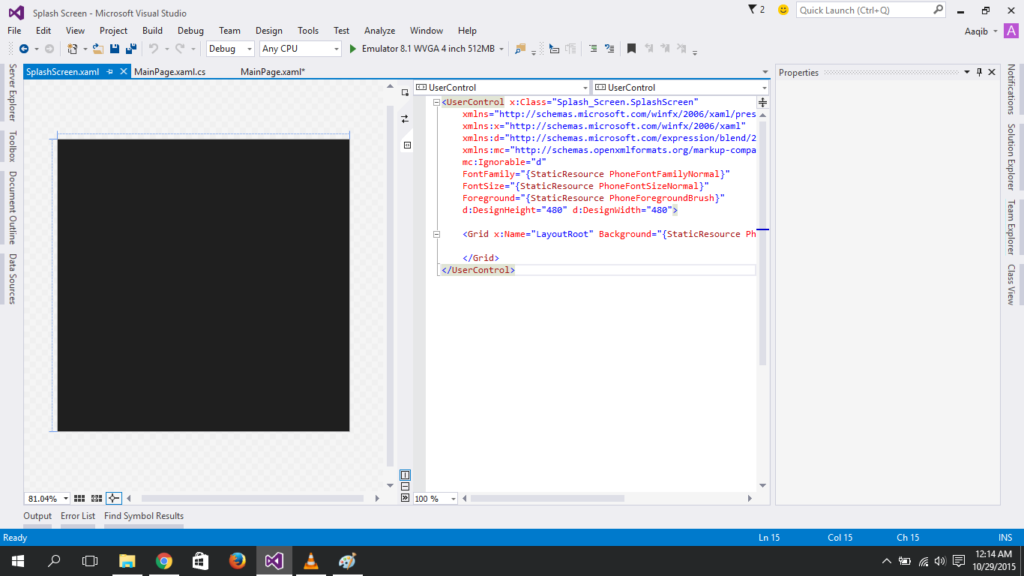
Select Windows Phone User Control, name it as SplashScreen.xaml or whatever you like then click Add. You’ll be navigated to this page.

Resize your User Control to match the dimensions of your MainPage.xaml. Drag and Drop a TextBlock on your User Control and edit it with your app name.

Open up the MainPage.xaml.cs file of your project
.
Inside your MainPage.xaml.cs class create two objects.
You’ll also need to add these namespaces in your project.
Then inside your MainPage Constructor add the following code.
The implementation of the StartProcess function that will be handling all the delay and hiding of the User Control for us, goes this way.
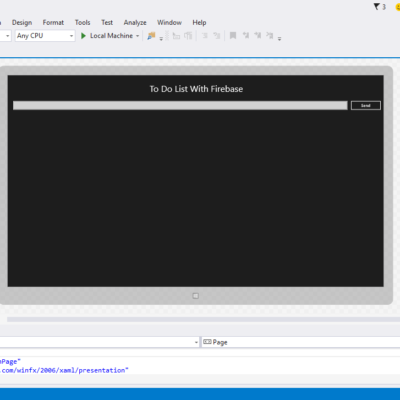
Finally, Run and test your app. You would see the following screen staying for some seconds.

That’s it for this tutorial. You can download this project from Github.
Good day!