Hello everyone!
I thought that I should take some time out to write this basic twitter integration tutorial. Its pretty simple.
Before we start, there is something we need to know.
What is Fabric?
Its an SDK which can be used to integrate different Kits to your app. Kits like Twitter and Crashlytics, etc. Read more.
Lets get started.
Login to your Fabric account and on the side menu bar click downloads.

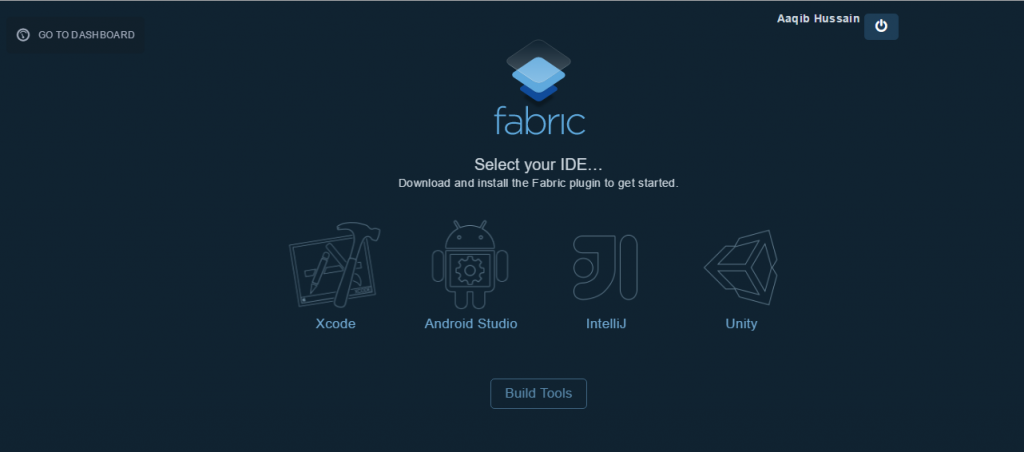
Click on Xcode

Then Click download. After the download finishes Unzip it and double-click open the Fabric.app.

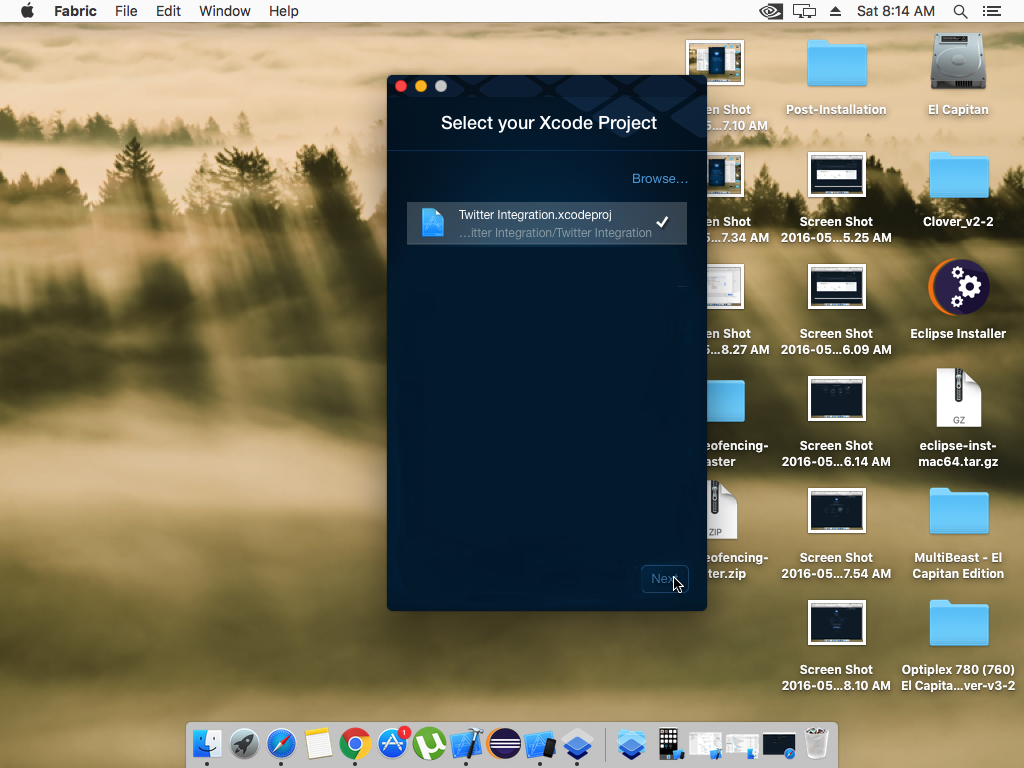
After Logging in to your Fabric account. You’ll be redirected to a list of your projects. I have already created a project named Twitter Integration so I’m gonna select it then click Next.

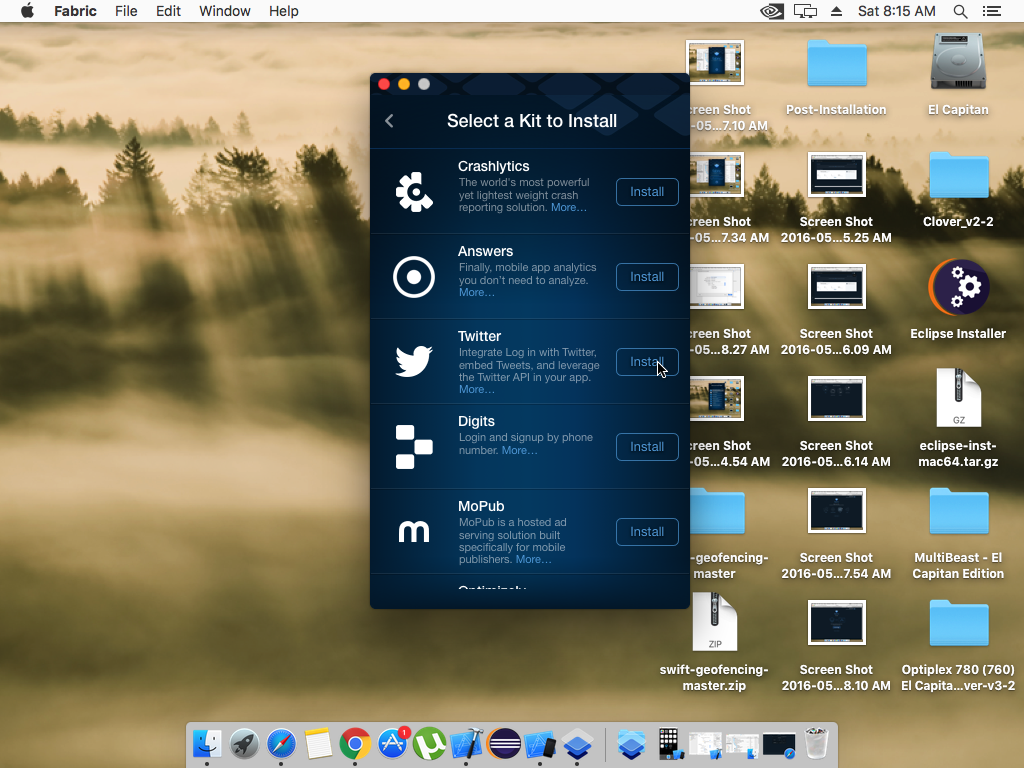
Select the Kit you want to install.

Then Click Agree.

Open Up your Project.

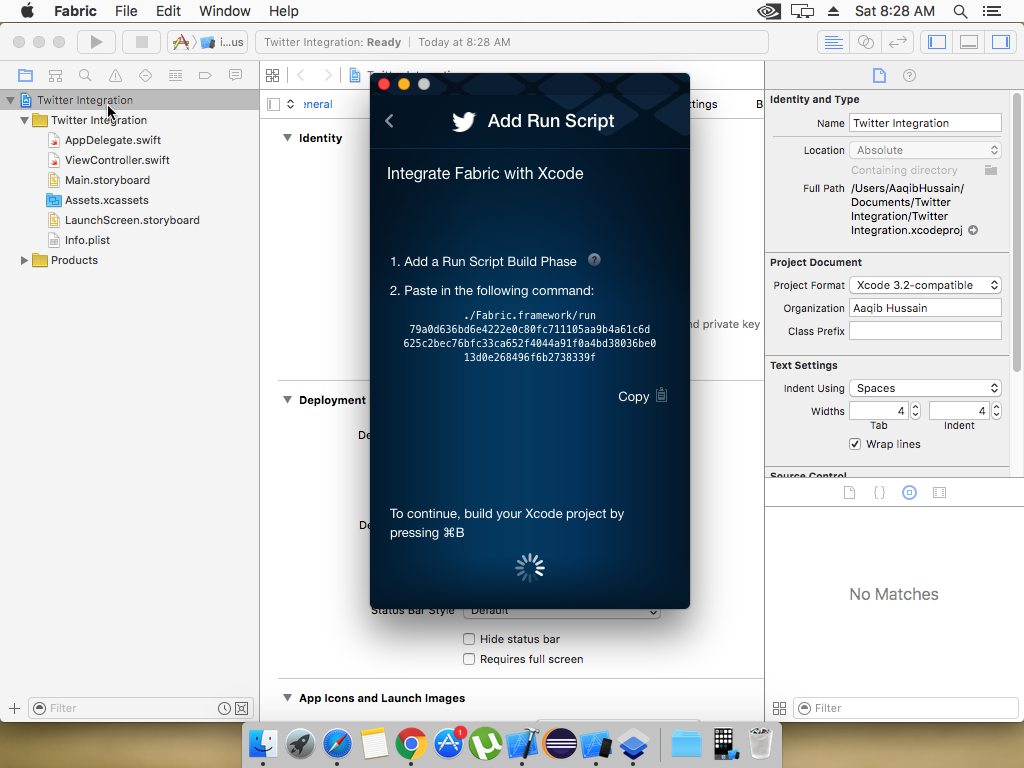
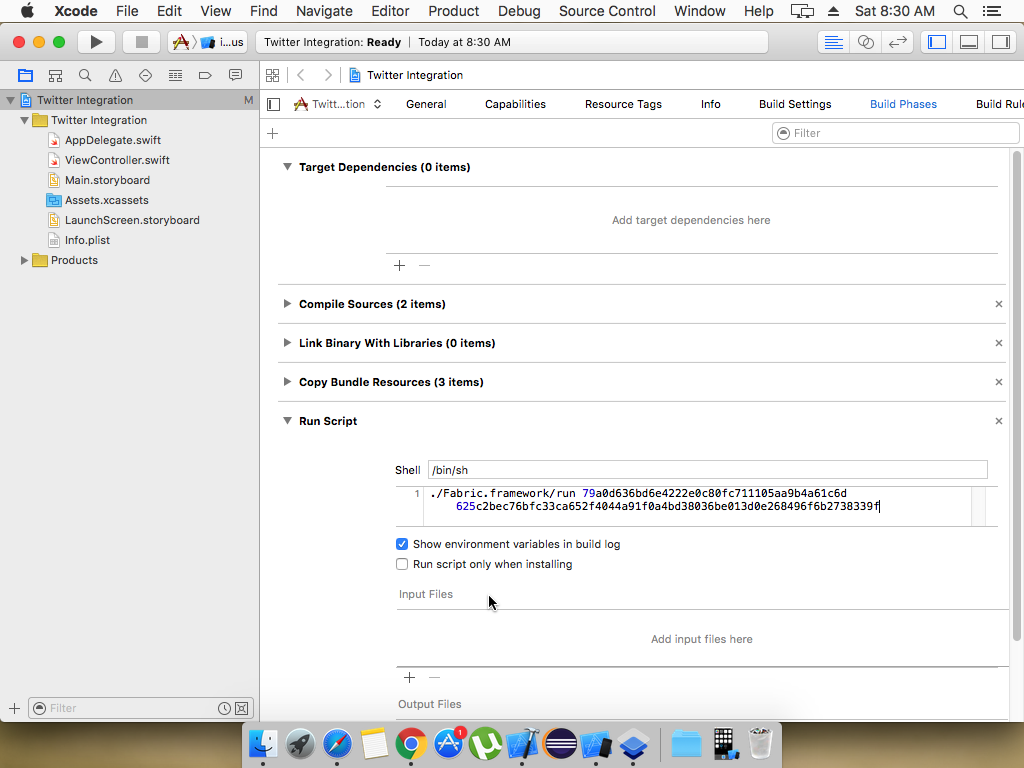
Then Click Your Project -> Build Phases. Then Click Plus button then “New Run Script Phase”.

Copy the Script provided by Fabric in the section and build your project once.

Drag the briefcase into your project and make sure that Copy Items if needed is unchecked.

After that open your app delegate and import Fabric, and TwitterKit.
|
1 2 |
import Fabric import TwitterKit |
And in your didFinishLaunchingWithOptions.
|
1 2 3 4 5 6 |
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { Fabric.with([Twitter.self]) return true } |
Click Next.

Using Default button provided by the Kit
In your viewDidLoad.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
//Declare loginInButton outside viewDidLoad logInButton = TWTRLogInButton { (session, error) in if let unwrappedSession = session { let client = TWTRAPIClient() client.loadUserWithID((unwrappedSession.userID), completion: { (user, error) -> Void in print("UserName: \(unwrappedSession.userName)") print("Name: \(user!.name)") print("Image Url: \(user!.profileImageURL)") }) self.logInButton.hidden = true self.logout.hidden = false self.customLogin.hidden = true } else { NSLog("Login error: %@", error!.localizedDescription); } } logInButton.center = self.view.center self.view.addSubview(logInButton) |
Build and Run.

Using Button with Custom Image
Drag a button in your ViewController and create an @IBOutlet and @IBAction. In your @IBAction copy the following code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Twitter.sharedInstance().logInWithCompletion { (session, error) -> Void in if (session != nil) { print("signed in as \(session!.userName)") self.logout.hidden = false self.logInButton.hidden = true self.customLogin.hidden = true let client = TWTRAPIClient() client.loadUserWithID((session?.userID)!, completion: { (user, error) -> Void in print("Name: \(user!.name)") print("Image Url: \(user!.profileImageURL)") }) } } |
For logging out functionality, in your logout button, do the following.
|
1 2 3 4 5 6 7 |
let store = Twitter.sharedInstance().sessionStore if let userID = store.session()?.userID { store.logOutUserID(userID) print("Logged Out!") } |
Running the project.
[youtube https://www.youtube.com/watch?v=03pPy8btLK4]You can find this project on my Github.
If you have any question please leave a comment.
Have a great day.






2 Comments